
JAVA SCRIPT FRONT END
JavaScript for front-end development refers to the use of the JavaScript programming language to enhance the user experience and interactivity of web applications. As the backbone of modern web development, JavaScript empowers developers to manipulate the Document Object Model (DOM), allowing dynamic updates to web content, user interface elements, and the handling of user interactions. It plays a pivotal role in enabling features like form validation, responsive designs, and real-time data updates. Additionally, JavaScript is complemented by HTML for structure and CSS for styling, forming a trio of technologies that work in harmony to create rich, engaging, and responsive web applications. The front-end development landscape is further enriched by the availability of various JavaScript libraries and frameworks, which streamline the development process and cater to diverse project requirements.
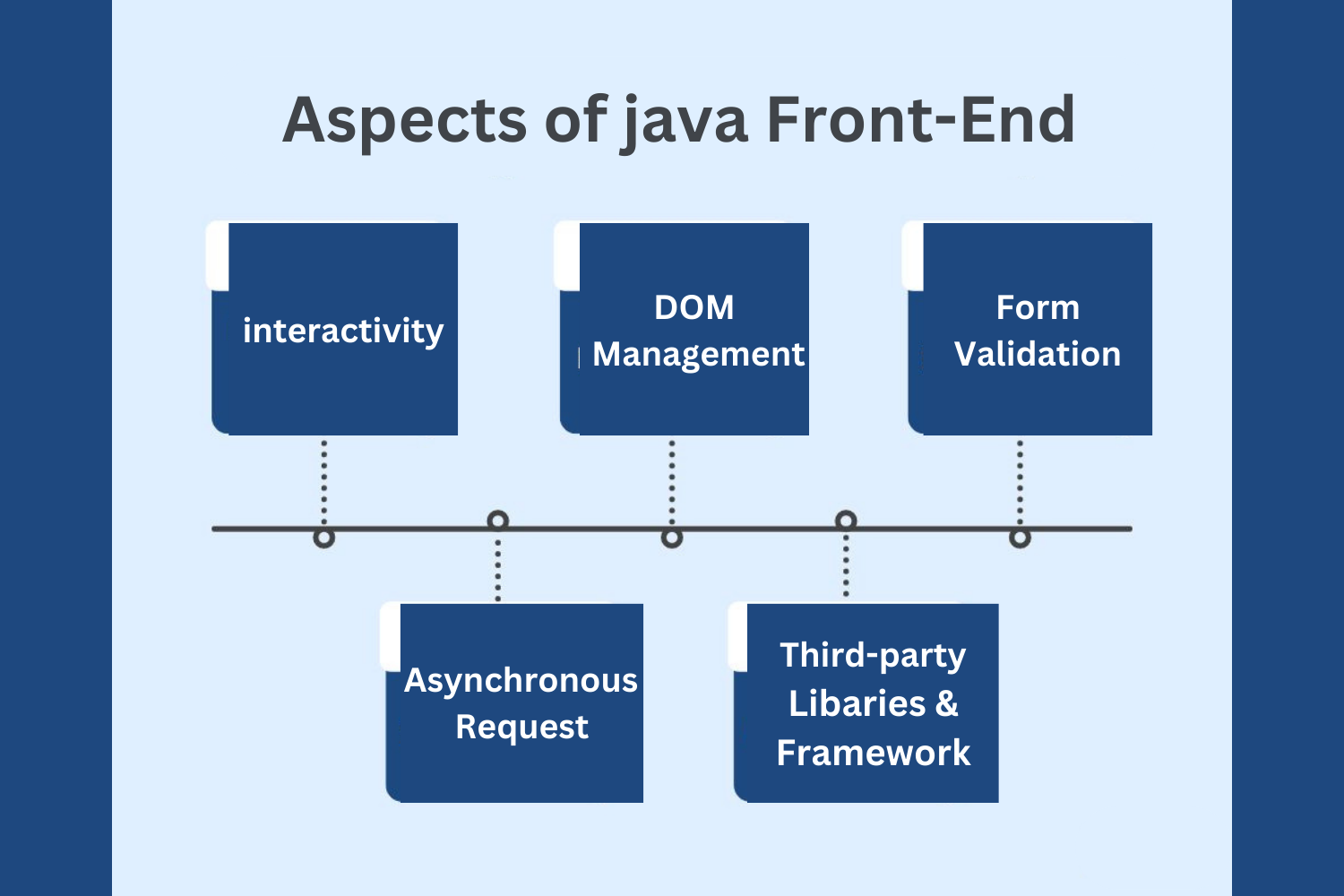
Aspects of JavaScript in Front-End:
1.Interactivity: JavaScript makes web pages interactive by allowing elements to respond to user actions like clicks and input.
2.DOM Manipulation: JavaScript can modify the structure and content of web pages in real-time, adding, changing, or removing elements.
3.Data Management: JavaScript manages data, both for displaying information and handling user input.

4.Form Validation: It ensures that user-entered data in forms meets specific criteria before submission.
5.Asynchronous Requests: JavaScript fetches data from servers without blocking the main user interface, ensuring a smooth user experience.
6.Animation and Visual Effects: It creates animations, transitions, and effects for a more engaging user interface.
7.State Management: JavaScript keeps track of the application’s current state, allowing users to move between views or pages without losing data.
8.Third-party Libraries and Frameworks: Developers often use libraries and frameworks to streamline development and enhance functionality.
Importance of JavaScript in Front-End:
JavaScript is crucial in front-end development because it adds interactivity and dynamism to websites. It enables features like interactive forms, responsive user interfaces, and real-time updates without page reloading. This scripting language runs directly in web browsers, reducing server dependence and ensuring cross-browser compatibility. With the support of various libraries and frameworks, JavaScript simplifies and accelerates the development of modern web applications, enhancing the user experience and making websites more engaging and functional.
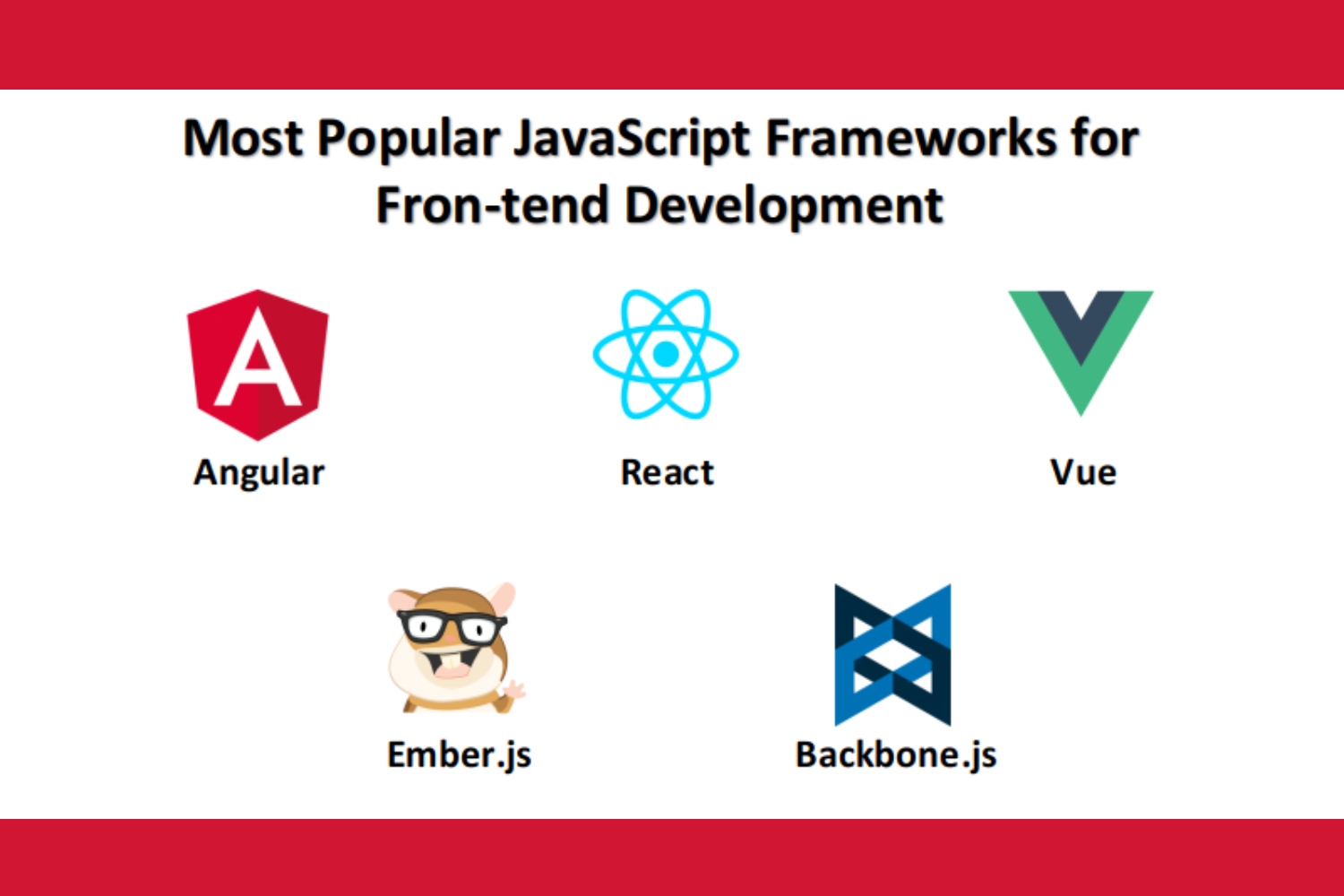
Framework :JavaScript Front-End:
React: Developed and maintained by Facebook, React is one of the most popular JavaScript libraries for building user interfaces. It allows you to create reusable UI components and is known for its virtual DOM, which helps optimize performance.
Angular: Developed by Google, Angular is a comprehensive front-end framework that offers a complete solution for building web applications. It uses TypeScript and provides tools for building complex, large-scale applications.

Vue.js: Vue.js is a progressive JavaScript framework that focuses on the view layer. It’s easy to integrate into existing projects and has a gentle learning curve, making it a great choice for both small and large applications.
Ember.js: Ember.js is an opinionated framework that emphasizes convention over configuration. It provides a set of tools and best practices for building ambitious web applications.
Svelte: Svelte is a relatively new JavaScript framework that compiles your code to highly efficient, low-level JavaScript during the build process. It’s known for its simplicity and performance.
Backbone.js: Backbone is a lightweight framework that provides structure to web applications. While it’s not as feature-rich as some of the other options, it can be a good choice for smaller projects or when you prefer more flexibility.
Alpine.js: Alpine.js is a minimal framework for composing JavaScript behavior in your HTML, without the need for a build step. It’s lightweight and easy to pick up.
Mithril: Mithril is a small, fast, and lightweight JavaScript framework for building single-page applications. It’s known for its simplicity and minimalism.

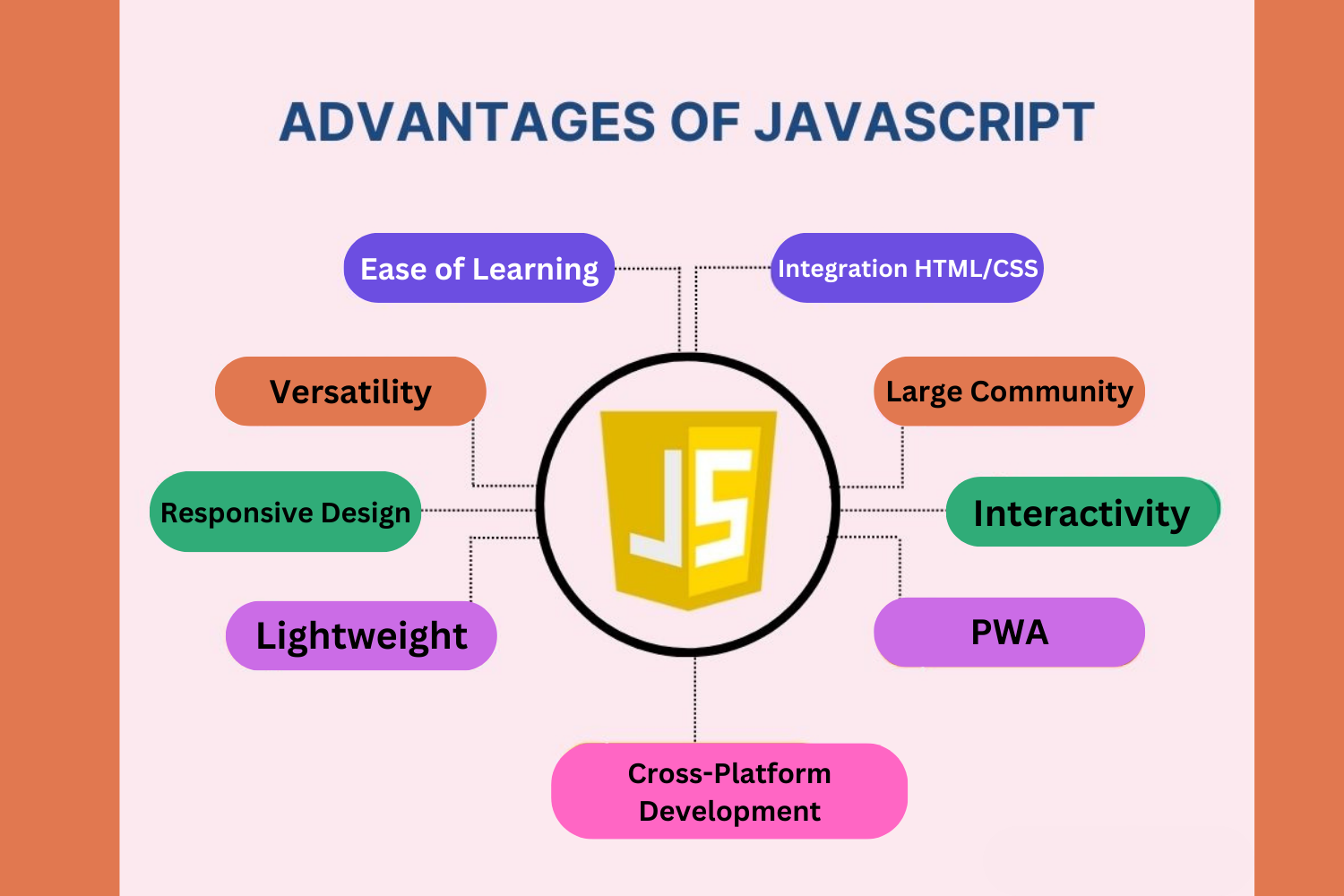
Advantages of JavaScript Front-End:
Here are some simple advantages of using JavaScript on the front end:
1.Ease of Learning: JavaScript has a relatively low learning curve, making it accessible to new developers and those familiar with programming.
2.Integration with HTML and CSS: JavaScript seamlessly integrates with HTML and CSS, allowing you to manipulate web page structure and style.
3.Versatility: JavaScript can be used for various tasks, from building simple website features to complex single-page applications.
4.Large Community: A vast community of developers provides support, resources, and shared knowledge, making it easier to find solutions to problems.
5.Cross-Platform Development: JavaScript can be used to build web, mobile, and desktop applications, enabling cross-platform development with tools like React Native and Electron.
6.Interactivity: JavaScript enables you to create highly interactive and responsive web applications, enhancing user engagement and user experience.
7.Lightweight: JavaScript files are typically small and load quickly, reducing page load times and improving performance.
Types of JavaScript Front-End:
JavaScript on the front end primarily deals with different types of data. These data types can be categorized into two main groups: primitive and reference types. Here’s an overview:
Primitive Data Types:
1. String: Represents textual data, such as “Hello, World!”.
2. Number: Represents numeric data, including integers and floating-point numbers.
3. Boolean: Represents true or false values.
4. Undefined: Represents a variable that has been declared but not assigned a value.
5. Null: Represents the absence of any object value.
6. Symbol (ES6): Represents unique and immutable values, often used as object property keys.
Reference Data Types:
1. Object: Represents complex data structures and key-value pairs. Objects can include properties and methods.
2. Array: A special type of object used to store and manipulate lists of data.
3. Function: A callable object that can execute a block of code.
4. Date: Represents date and time information.
5. RegExp: Represents regular expressions for pattern matching.
6. Map (ES6): A collection of key-value pairs with the ability to use any data type as keys.
7. Set (ES6): A collection of unique values.
8. Promise (ES6): Represents a proxy for a value that might not be available yet but will be resolved in the future.
Understanding these data types is crucial for effective JavaScript programming, as it helps you work with data, variables, and objects in your front-end applications.
Scope of JavaScript Front-End:
The scope of JavaScript on the front end refers to the wide range of opportunities and capabilities that JavaScript offers for building interactive and dynamic web applications, enhancing user interfaces, and improving user experiences on the client side of web development. This scope encompasses everything from creating responsive web designs and single-page applications to enabling real-time web functionality, animations, and cross-platform development using JavaScript. JavaScript’s versatility and ongoing advancements ensure its continued importance in modern web development.
1. Single-Page Applications (SPAs)
2. Responsive Web Design
3. Cross-Platform Development
4. Progressive Web Apps (PWAs)
5. Web Components
6. Real-Time Web Applications
7. Animation and Visual Effects
8. Form Validation and User Experience
9. User Interface (UI) Libraries
10. Augmented Reality (AR) and Virtual Reality (VR)
11. Machine Learning and AI
12. E-commerce
13. Content Management Systems (CMS)
14. Accessibility
JOB ROLES
1. Front End Developer
2. Ui/Ux Developer
3. Java Script Developer
4. Web Designer
5. Front End Architect
6. Mobile App Developer
7. Accessibility Specialist
8. Performance Optimizer
9. Quality Assurance Engineer
10. Devops Engineer
11. Technical Support
12. Technical Writer
Salary
Salary is an essential part of any job but with a good salary, one has to have good experience too. The average salary ranges from approximately 13 lakhs to 35 lakhs per annum
Technologies Used In Javascript Front-end
Here are some of the key technologies commonly used in JavaScript front-end development:
1. HTML (HyperText Markup Language)
2. CSS (Cascading Style Sheets)
3. JavaScript
4. DOM (Document Object Model)

5. jQuery
6. Responsive Web Design
7. CSS Preprocessors
8. Package Managers
9. Version Control
10. Web APIs
Course Highlights/ Details:
1- Suited for students, freshers, professionals, and corporate employees
2- Live online classes
3- 4-month program
4- Certificate of completion
5- Decision Oriented Program of Analysis
6- Live Classes by highly experienced faculties
7- Hands-on experience with real-life case studies

CONCLUSION:
JavaScript is a fundamental language for front-end web development, enabling interactivity, dynamic content, and user experience enhancements. It is supported by all major browsers and is a crucial skill for modern web developers.

