
CSS
CSS, which stands for Cascading Style Sheets, is a fundamental technology used in web development to define the presentation and layout of web pages. It acts as a separate layer from the HTML content and is responsible for describing how elements on a webpage should appear. CSS allows web developers to control the visual aspects of a website, such as colors, fonts, spacing, and positioning, by specifying rules that define the styling properties of various HTML elements. These rules are typically written in a human-readable and easy-to-understand format, making it possible to maintain a consistent and visually appealing design across a website. CSS also offers a cascading mechanism, meaning that styles can be inherited and overridden, allowing for flexibility and maintainability in complex web projects. Overall, CSS plays a critical role in enhancing the user experience, creating responsive designs, and ensuring that web content is not only functional but also aesthetically pleasing.
FUNDAMENTALS OF CSS:
1. Selectors: CSS uses selectors to target HTML elements for styling.
2. Properties and Values: CSS rules consist of properties (e.g., color, font-size) and values (e.g., red, 16px) that define the style.
3. Rule Sets: Rule sets group selectors and declarations inside curly braces to define styling for specific elements.
4. Cascade: CSS rules cascade, with order and specificity determining which styles apply.
5. Inheritance: Some styles are inherited from parent elements to their children.
6. Box Model: CSS treats elements as boxes, defining dimensions and spacing.
7. Responsive Design: CSS allows for responsive layouts using media queries.
8. External, Internal, Inline CSS: Styles can be applied externally, internally, or inline in HTML documents.
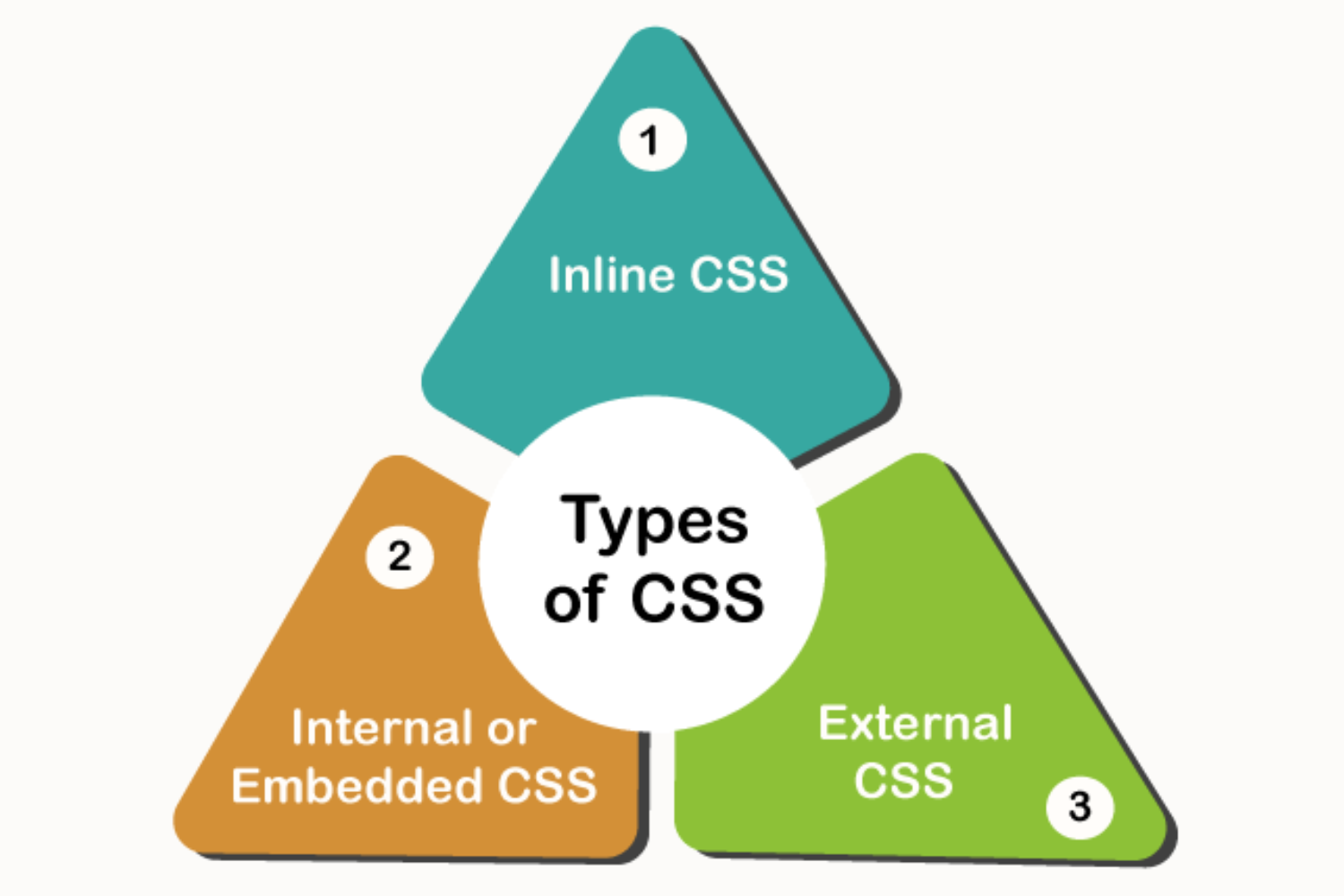
TYPES OF CSS:TYPES OF CSS:
1. Inline CSS: Styling applied directly to individual HTML elements using the `style` attribute.
2. Internal CSS: CSS defined within the `<style>` element in the HTML document’s `<head>` section, applying to the entire document.
3. External CSS: CSS defined in a separate `.css` file and linked to HTML documents using the `<link>` element for better code organization and reusability.

4. Cascading Order: The sequence in which different CSS rules are applied, with user agent styles, user styles, author styles, and inline styles in order of precedence.
5. Media Queries: CSS rules that adapt the design based on device characteristics like screen size, allowing for responsive web layouts.
6. CSS Pre-processors: Tools like Sass and Less that extend CSS with features like variables, nesting, and functions for improved code organization.
7. CSS Frameworks: Pre-designed CSS components and layouts provided by frameworks like Bootstrap, facilitating rapid website development.
8. CSS-in-JS: A method of writing CSS in JavaScript files, offering component-level styling and integration with JavaScript-based frameworks like React.
BENEFITS OF CSS:
1. Separation of Concerns: CSS separates the content (HTML) from the presentation, enhancing code maintainability and flexibility.
2. Consistency: CSS ensures a consistent look and feel across a website by applying styles uniformly.
3. Reusability: CSS allows the reuse of styles across multiple web pages, reducing redundancy in code.

4. Faster Loading: External CSS files are cached by browsers, leading to faster page loading times.
5. Responsive Design: CSS enables responsive layouts, adapting to different screen sizes and devices.
6. Easy Updates: Changes to the site’s appearance can be made globally in a single CSS file, simplifying updates.
7. Accessibility: CSS helps improve web accessibility by separating content from style and allowing for accessible design.
8. SEO-Friendly: Separating content and style helps search engines better index and rank web pages.
9. Cross-Browser Compatibility: CSS helps ensure consistent rendering across various web browsers.
10. Modularity: CSS allows for modular design, making it easier to work on individual components or sections of a website.
JOB ROLES:
Here are job roles related to CSS:
1. Front-End Developer
2. Web Designer
3. UI/UX Designer
4. Full-Stack Developer
5. Web Developer
6. Responsive Web Developer
7. Accessibility Specialist
8. SEO Specialist
9. E-Learning Developer
10. CMS Theming
11. Web Performance Engineer
12. Browser Compatibility Tester
13. CSS Framework Developer

Course Highlights/ Details:
1. Suited for students, fresher’s, professionals, and corporate employees
2. Live online classes
3. 4-month program
4. Certificate of completion
5. Decision Oriented Program of Analysis
6. Live Classes by highly experienced faculties
7. Hands-on experience with real-life case studies
Salary:
HTML5 Developers from SCODEEN Global have received packages ranging from ₹13 Lakhs to 35 lakhs per Annum.

CONCLUSION:
In conclusion, CSS (Cascading Style Sheets) is a fundamental technology in web development that plays a crucial role in defining the visual appearance and layout of web pages. It allows for the separation of content from presentation, enhancing code maintainability and flexibility. CSS enables responsive design, ensuring websites adapt to various screen sizes and devices, and it plays a key role in creating a consistent and visually appealing user experience. Additionally, CSS can contribute to web accessibility, cross-browser compatibility, and indirectly impact search engine optimization. Its modularity and reusability make it an essential tool for building and maintaining modern websites, ultimately enhancing the overall quality and performance of web content.

