
Angular
Angular is a JavaScript framework for building web applications. It follows a component-based architecture and uses HTML templates to define the structure of the user interface. Angular provides features like two-way data binding, dependency injection, and a powerful ecosystem of tools and libraries. It simplifies web development by promoting code organization, modularity, and efficiency. Overall, Angular helps developers create dynamic and interactive web applications with ease.

Key Features Of Angular
Angular is a popular web development framework with several key features and advantages, including:
Component-Based Architecture: Angular is built around a component-based architecture, which makes it easy to create, reuse, and maintain UI components.
Two-Way Data Binding: Angular offers two-way data binding, allowing automatic synchronization between the model and the view, reducing the need for manual DOM manipulation.

Dependency Injection: It provides a powerful dependency injection system, making it easy to manage and inject dependencies into components, promoting modularity and maintainability.
Routing and Navigation: Angular includes a robust routing system for building single-page applications (SPAs) with support for deep linking and lazy loading.
TypeScript Support: Angular is developed using TypeScript, a statically typed superset of JavaScript, which helps catch errors at compile time and enhances code quality
RxJS Integration: Angular integrates with RxJS for handling asynchronous operations and managing data streams, making it suitable for real-time applications.
Angular CLI: The Angular Command Line Interface simplifies project setup, code generation, testing, and deployment tasks.
Advantages of Angular:
Productivity: Angular’s extensive toolset, such as the CLI and pre-built components, speeds up development and enhances developer productivity.
Strong Community and Ecosystem: Angular has a large and active community, which means access to resources, libraries, and support
Cross-Platform: Angular can be used to develop both web and mobile applications with technologies like Angular Universal and Ionic.

Testing: Angular provides built-in support for unit testing and end-to-end testing, promoting code quality and maintainability.
Security: Angular offers built-in security features like Cross-Site Scripting (XSS) protection and helps prevent common web security vulnerabilities.
Performance: Angular’s change detection mechanism and Ahead-of-Time (AOT) compilation can lead to better performance in web applications.
Long-Term Support: Angular has a predictable release schedule and long-term support (LTS) versions, ensuring stability for enterprise projects.
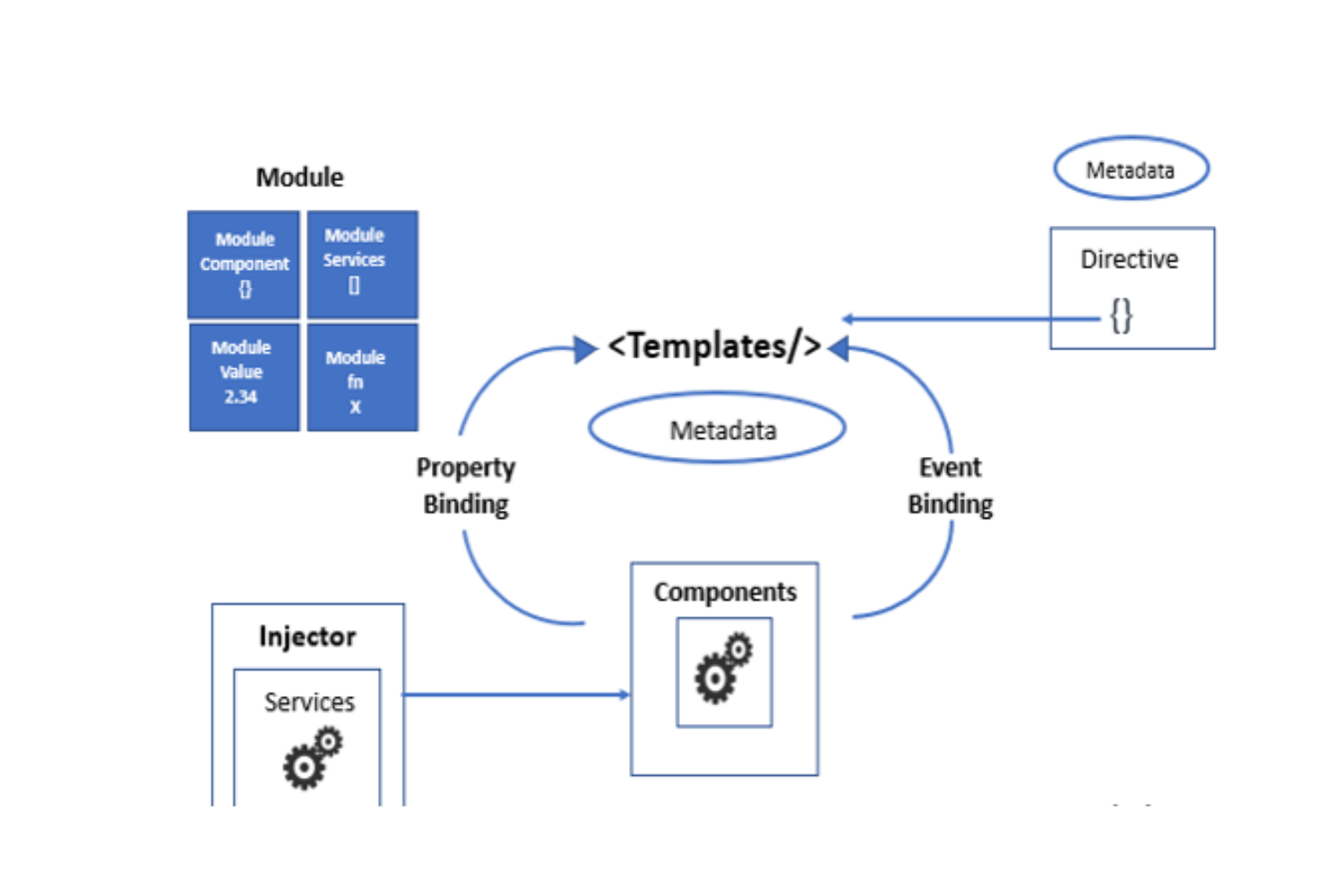
WORKING OF ANGULAR :
Here is an overview of how angular works
Components: Angular applications are built around components. A component is a self-contained unit of an application with its own HTML template, CSS styles, and TypeScript code. Components represent different parts of your application’s user interface.
Modules: Angular applications are organized into modules. A module is a container for a group of related components, services, and other application code. It helps in organizing and managing the application’s features and functionality.

Templates and Views: Angular uses HTML templates to define the user interface of a component. These templates can include Angular-specific syntax and directives to bind data and create dynamic views. The templates are processed by Angular’s compiler and rendered in the browser.
Data Binding: Angular offers two-way data binding, which means that changes to the application’s data are automatically reflected in the UI, and vice versa. This simplifies the process of keeping the UI in sync with the underlying data.
Dependency Injection: Angular has a built-in dependency injection system that allows you to manage the dependencies of your application’s components and services. This promotes modularity and reusability of code.
Services: Services are used for sharing data and functionality across multiple components. They are typically responsible for fetching data from APIs, managing state, and performing other business logic. Services are also injectable and can be used throughout the application.
Directives: Angular provides built-in directives like ngFor and ngIf that allow you to manipulate the DOM and control the behavior of your templates. You can also create custom directives for more specific functionality.
Routing: Angular includes a powerful router for building single-page applications with multiple views. It enables navigation between different components and views without the need for full-page reloads.
Lifecycle Hooks: Angular components have lifecycle hooks that allow you to perform actions at specific points in a component’s life, such as when it is created, updated, or destroyed .
Change Detection: Angular’s change detection mechanism automatically updates the view when there are changes in the application’s data. This helps keep the UI in sync with the application’s state.
Testing: Angular has a robust testing framework that allows you to write unit tests and end-to-end tests to ensure the quality and reliability of your application.
Ahead-of-Time (AOT) Compilation: Angular can be configured to compile templates and components ahead of time, improving application performance.
The diagram demonstrates how the various building blocks work together to form an Angular module, which is then integrated to create an Angular application.
Scope of Angular
Here are some steps outlining the future scope of Angular:
Continued Growth: Angular has a strong and active community, which means it will continue to evolve and improve with new features, updates, and enhancements.
Improved Performance: Angular is constantly optimizing its performance, making it faster and more efficient. This includes better tree shaking, lazy loading, and improved rendering techniques.
Mobile Development: Angular has a dedicated framework called Ionic that allows developers to build cross-platform mobile applications using Angular. This opens up opportunities for Angular in the mobile app development space.
Progressive Web Applications (PWAs): Angular has built-in support for creating PWAs, which are web applications that can work offline and provide a native-like experience. This makes Angular a great choice for developing modern web applications.
Integration with Backend Technologies: Angular works well with various backend technologies and frameworks, such as Node.js, Express, and Firebase. This allows developers to build full-stack applications using Angular as the frontend framework.
Adoption in Enterprise Applications: Angular’s robustness, scalability, and maintainability make it a popular choice for building large-scale enterprise applications. Its modular architecture and strong tooling support enable teams to collaborate effectively.
Integration with Other Technologies: Angular integrates well with other technologies and frameworks, such as TypeScript, RxJS, and NgRx. This enhances the development experience and allows developers to leverage additional features and functionalities.
Industry Demand: Angular is widely used and recognized in the industry, which means there is a high demand for Angular developers. Learning Angular can open up job opportunities and career growth.
Remember, these steps outline the potential future scope of Angular based on its current trajectory, but the actual future may involve additional advancements and changes.
Job Roles
Senior Angular Developer
Front end Angular Developer
Java Angular UI Developer
Angular Developer Remote
Senior AWS developer
Lead Angular Engineer
Lead Angular Developer
Angular Developer with Python
Salary Expected
ANGULAR Developers from SCODEEN Global have received packages ranging from ₹13 lakhs to 35 lakhs per Annum.
Course Highlights
1- Suited for students, fresher’s, professionals, and corporate employees
2- Live online classes
3- 4-month program
4- Certificate of completion
5- Decision Oriented Program of Analysis
6- Live Classes by highly experienced faculties
7- Hands-on experience with real-life case studies

Conclusion
In conclusion, Angular is a powerful and popular framework for building dynamic and interactive web applications. It provides a structured architecture, two-way data binding, and a robust ecosystem of tools and libraries. Angular continues to evolve and improve, with a strong community and support for mobile development, PWAs, and enterprise applications. Learning Angular can open up opportunities in web development and contribute to building modern, scalable, and efficient applications.

