
ReactJs
React, often referred to as React.js, is an open-source JavaScript library for building user interfaces (UIs) or user interface components for web applications. It was developed and is maintained by Facebook, and it has become one of the most popular and widely used libraries for building modern web applications.
React is particularly known for its component-based architecture, which allows developers to create reusable UI elements called “components.” These components can be composed to build complex user interfaces. React promotes a declarative and efficient approach to building UIs, where you specify how your UI should look in different states, and React takes care of efficiently updating the actual UI to match those states

Key features and concepts of React include:
1.Component-Based: React breaks down your UI into reusable components, making it easy to manage and maintain your application.
2.JSX: JSX allows you to write your UI components in a syntax that combines JavaScript and HTML for a more intuitive structure.
3.Virtual DOM: React uses a virtual representation of the actual DOM, ensuring efficient updates by only changing what’s needed when data changes.
4.Unidirectional Data Flow: Data flows in one direction, from parent components to child components, making it easy to predict how changes affect your app.
5.Efficient Updates: React automatically optimizes UI updates by minimizing changes to the real DOM through a process called reconciliation.
6.Active Ecosystem: React can be extended with libraries and tools for routing, state management, and UI components to speed up development.
These features make React.js a popular choice for building dynamic and interactive web applications.

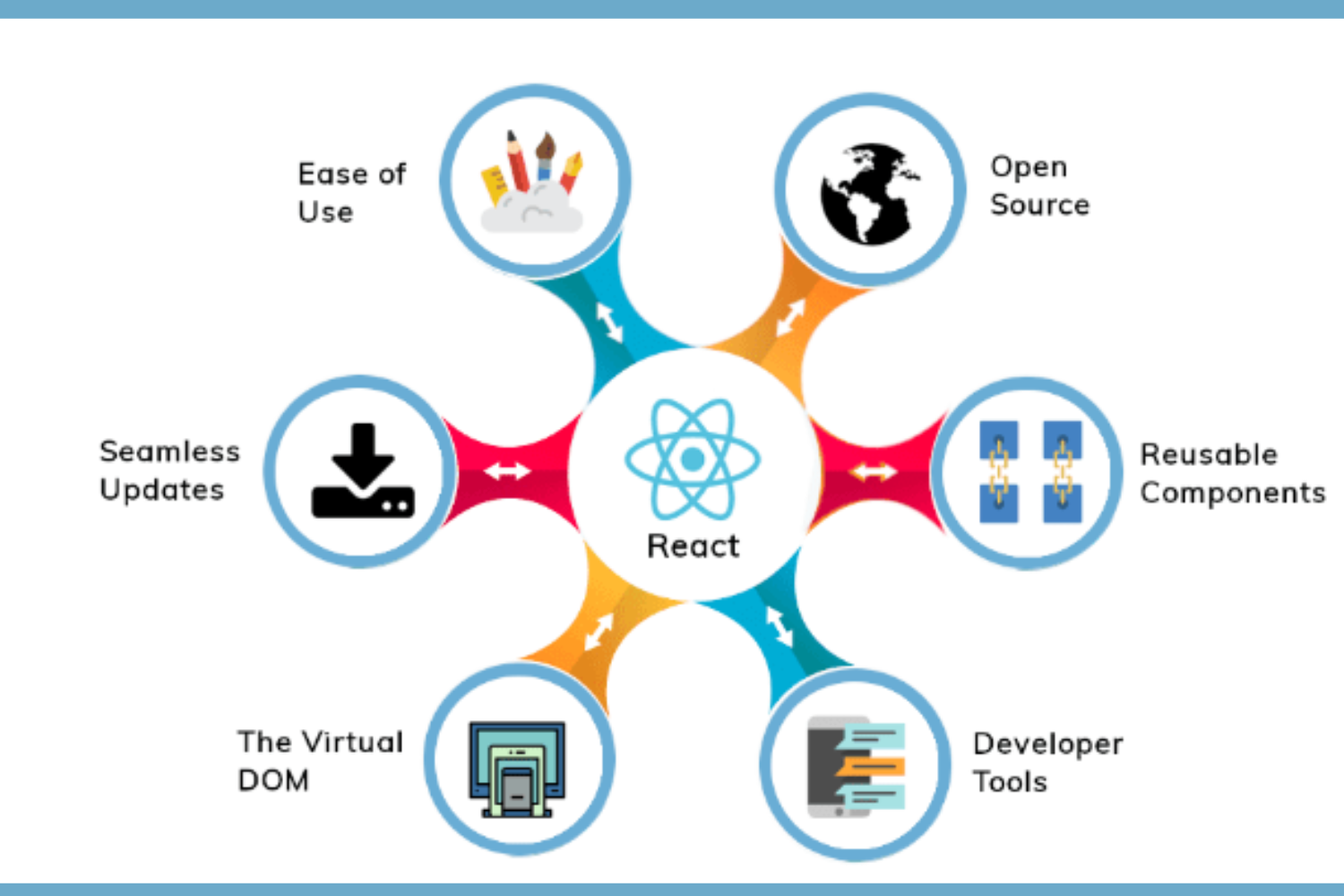
ReactJS Advantages:
React.js, often referred to as React, is a popular JavaScript library for building user interfaces. It offers a range of advantages that make it a preferred choice for web and mobile app development:
Easier to Build: React makes it simpler to create user interfaces and web apps.
Reusability: You can use and reuse small, self-contained pieces of your UI, making development faster and more organized.
Faster Performance: React is designed to be fast, ensuring that your apps run smoothly.
Clear Data Flow: It’s easy to keep track of how data changes in your app, making it less error-prone.
Big Community: There are many React developers and resources available for help and learning.
Mobile Apps: You can use React to build mobile apps for both iOS and Android.
Better SEO: React can help improve your website’s visibility on search engines.
Developer Tools: React offers tools to help developers find and fix issues in their apps.
Constant Updates: It’s regularly improved and maintained by Facebook and the open-source community.
Proven Scalability: Facebook and Instagram use React for their high-traffic websites, showing it can handle large projects.
An Overview of the Process- How React JS Works:
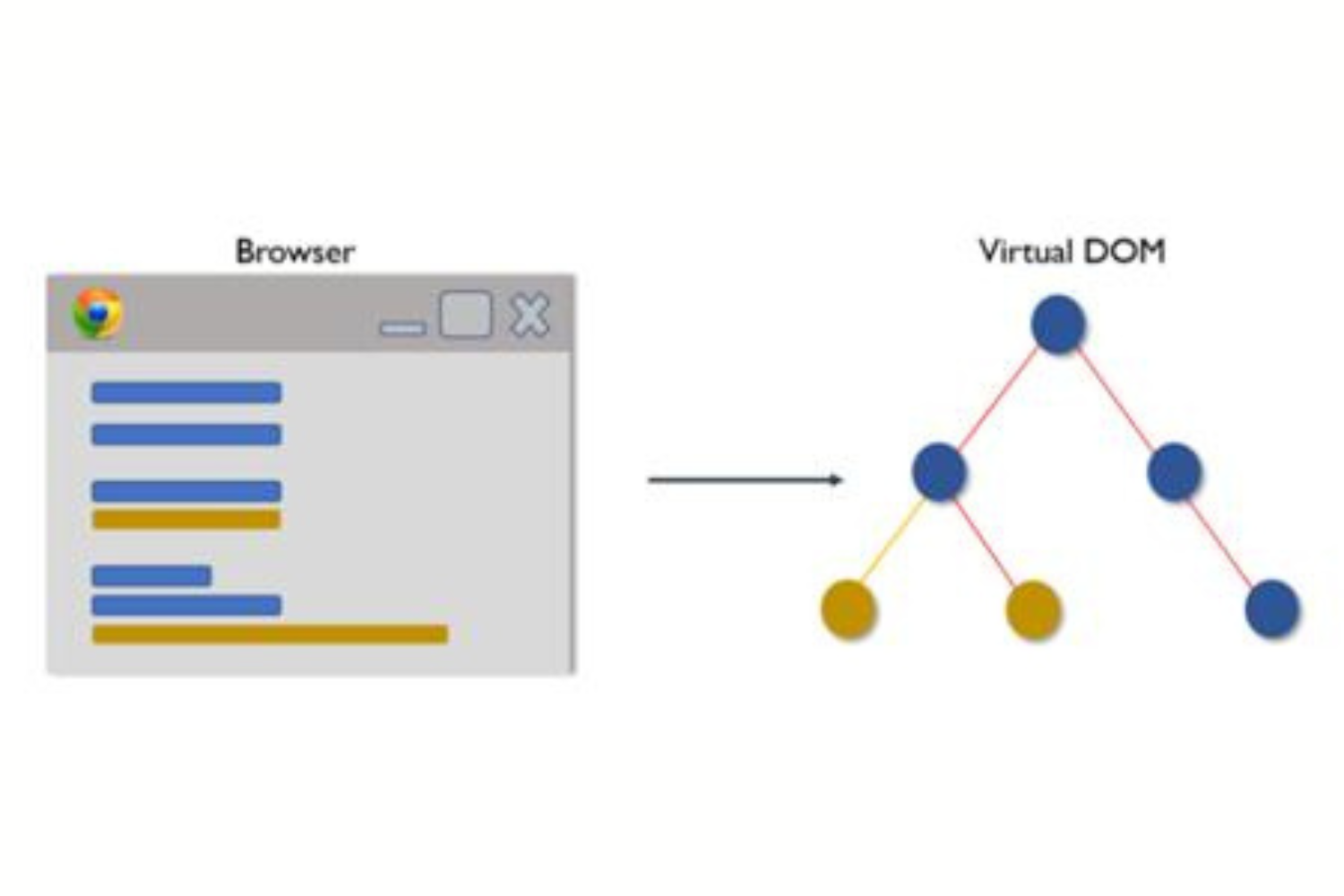
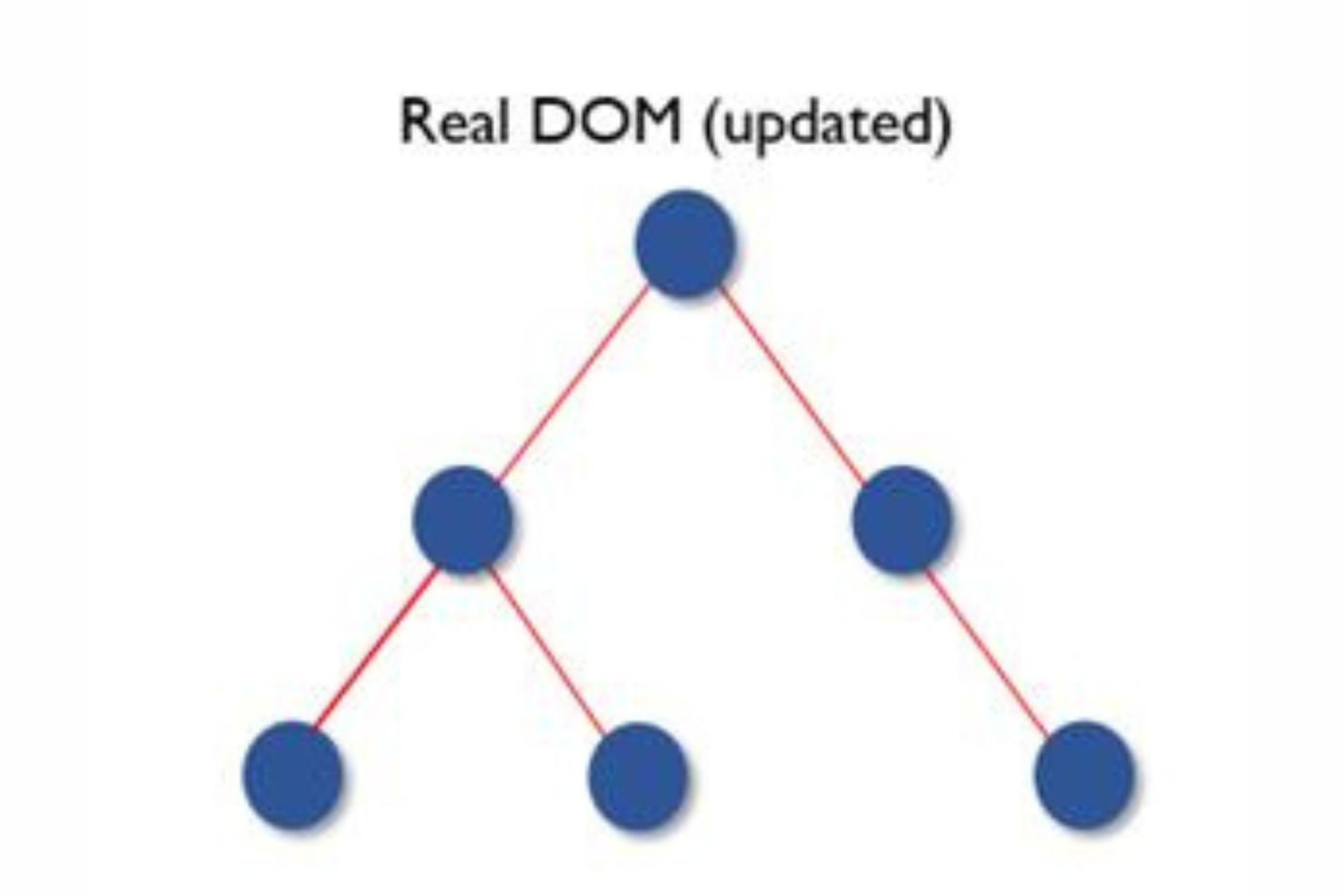
The overall structure is formed by the virtual Document Object Model (DOM), which permits each module and component to function independently. As a result, when it changes, it only impacts that one element and does away with the requirement for the page to reload following each action. Its technology is built upon Virtual DOM.

A common example of ReactJS in action is the Facebook application, where page reloads are avoided when liking, commenting on, and scrolling through the feed. Because of this, companies favor React JS-based solutions when it comes to such functionality in their applications.

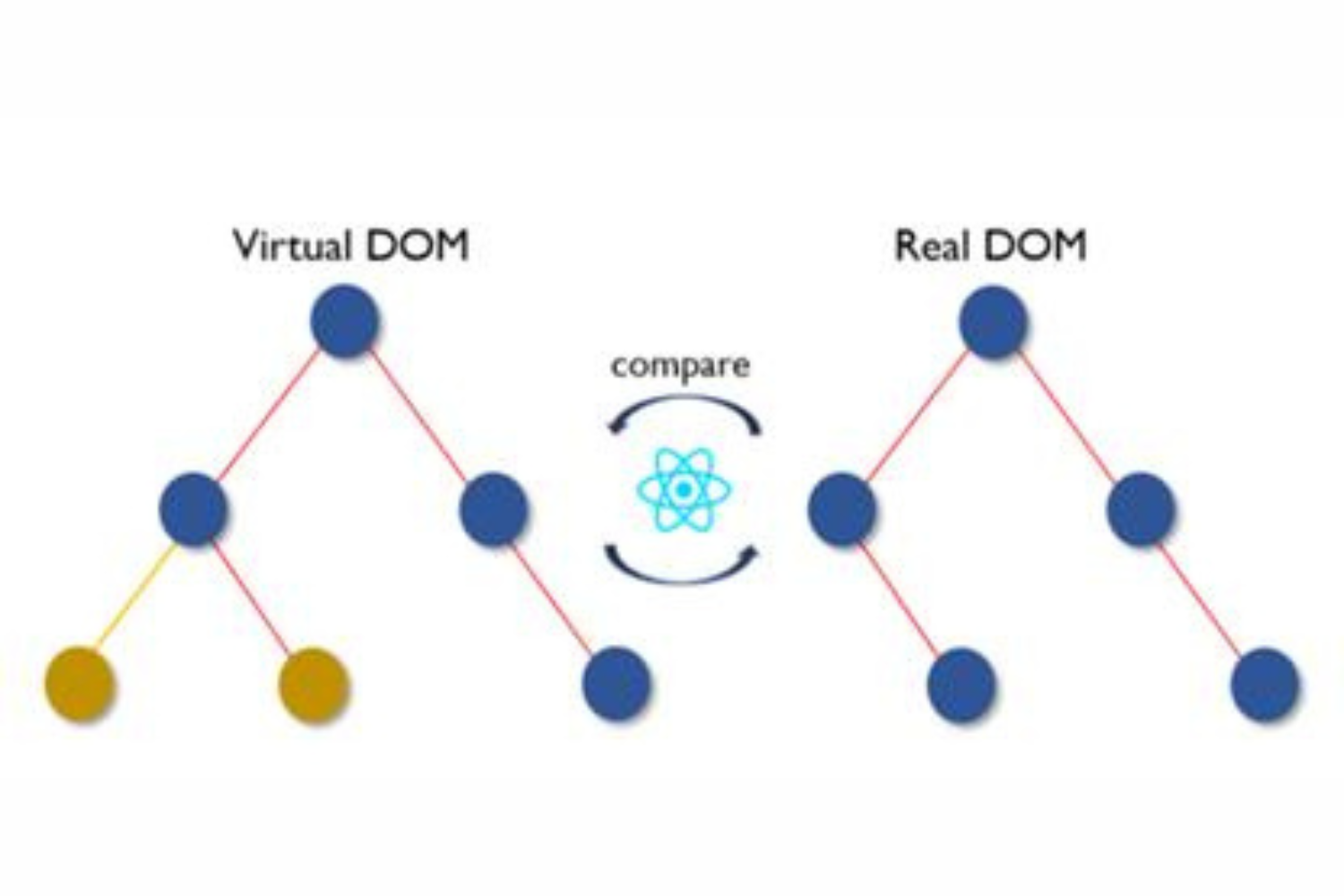
In addition to the virtual DOM, Diffing Algorithm plays a vital role in maintaining the seamless operation by assessing and stabilizing the entire solution. For greater understanding, let’s examine its works in more detail.
A virtual DOM is created and linked by the original web application. The virtual DOM, not the original DOM, makes changes to the overall user interface whenever a state is modified.
Additionally, the diffing algorithm contributes by continuously contrasting the virtual and original DOM. Since it helps the algorithm assess roots and branches more accurately, both of these DOMs are included in the tree structure
Finally, any modification found in the virtual DOM is applied to the original DOM and subsequently appears in the application.


ReactJS uses
ReactJS (React) is a tool used by web developers to create interactive and dynamic web applications, like social media sites, online stores, or any website where users can click, type, and see things change on the screen. It’s like a toolbox for making websites that are responsive and fun to use.
Job Roles:
1. Frontend Developer
2. Full-Stack Developer
3. UI/UX Designer
4. React Native Developer
5. Frontend Architect
6. E-commerce
7. Tech Lead or Senior Developer
EXPECTED SALARY
Salary is an essential part of any job but with a good salary, one has to have good experience too. The average salary ranges from approximately 13 lakhs to 35 lakhs per Annum
Terminology we will use:
React: A JavaScript library created by Facebook in 2013.
ReactDOM: A package for working with the Document Object Model (DOM) and server-side rendering in React.
JSX: A syntax extension for JavaScript used in React to define components.
Redux: A tool for managing the state of a React application in a centralized manner.
Hooks: A new way to manage state and other React features without using class components.
React Native: A library for building native mobile apps using JavaScript, suitable for cross-platform development.
Webpack: A popular JavaScript module bundler often used in the React community.
CRA (Create React App): A command-line tool that simplifies the creation of a basic React application.
Next.js: A React framework with features like server-side rendering, code-splitting, and performance optimizations.
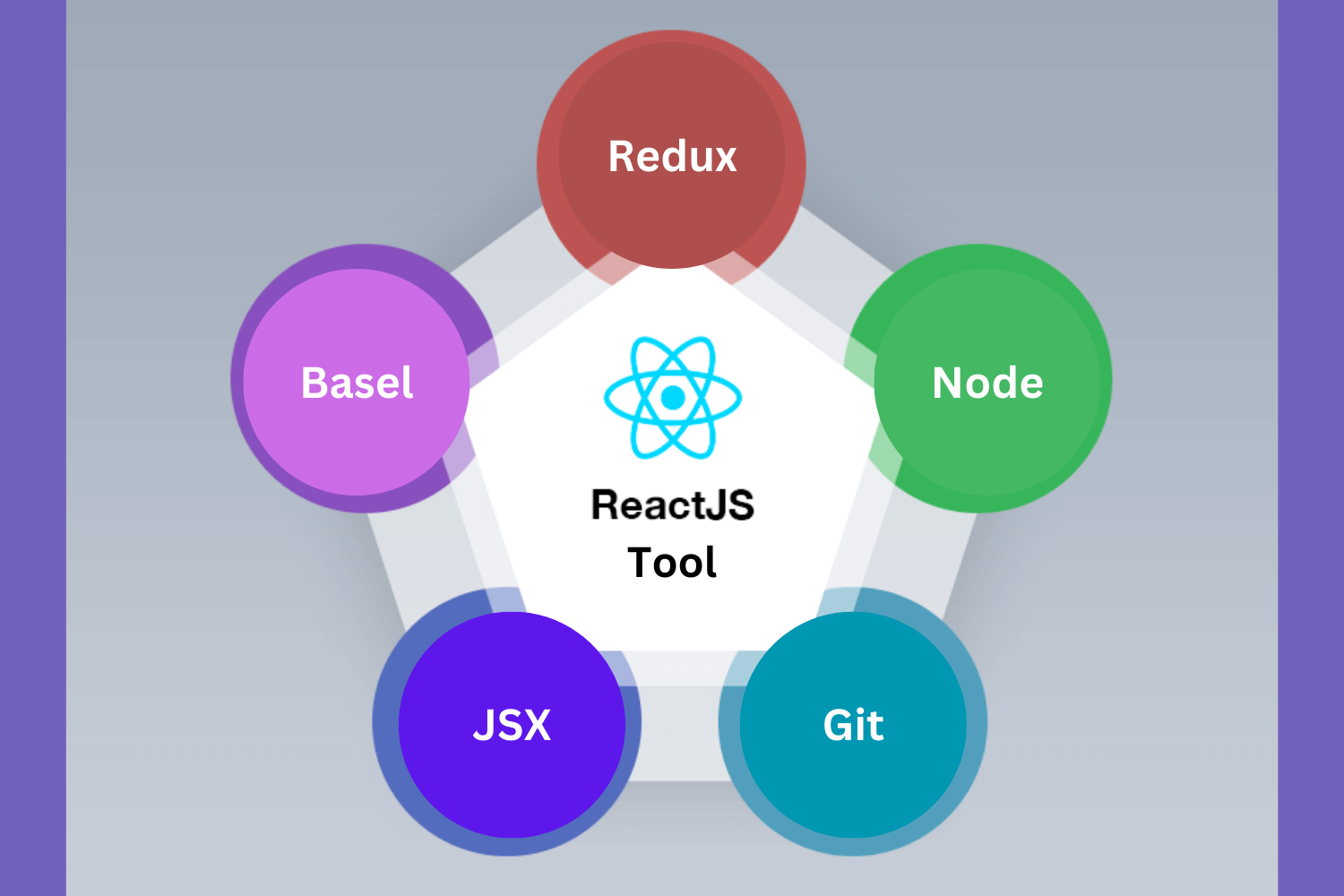
React Js Tools:
Redux:To ensure that React Js components function as intended, Redux is a state management library that is used to handle any API changes from any library.
Basel:Basel is a JavaScript tool that converts JavaScript files with HTML text format into standard JavaScript objects
JSX: JSX is an XML-like syntax extension for JavaScript, commonly used with React to define the structure and content of your components.

Git:Git is an open-source tool made to manage tasks quickly and effectively. Changes with add, commit, push, and pull are tracked using it.
Node.js:Node is an online directory that houses various open-source packages that have already been registered. It is a cloud storage platform.
Course Highlights/ Details:
1- Suited for students, freshers, professionals, and corporate employees
2- Live online classes
3- 4-month program
4- Certificate of completion
5- Decision Oriented Program of Analysis
6- Live Classes by highly experienced faculties
7- Hands-on experience with real-life case studies

Conclusion:
In conclusion, React.js is a frontend JavaScript library that is used for building the user interfaces of web applications. It allows developers to create interactive and dynamic user interfaces, making it a powerful tool for frontend development. React.js is not a backend technology; it is focused on the presentation layer of web applications.

